上篇介紹了如何以組合技達到「類。以圖生圖」的功能,今天我們來玩轉另一個組合技-部落格文章縮圖生成大法。如果你是一位部落客,應該知道每篇優秀的部落格文章都需要吸引人的主題圖來提高吸引力,而這正是 Bing Image Creator 結合 Edge Copilot 展現實力的機會。
接下來,我將以優質部落格《老布下班後》其中的一篇文章 產品經理全方位敏捷實踐 來作示範。
首先第一步須利用 MS Edge Copilot 對文章進行快速摘要,這樣可以提取出文章的主要內容和關鍵字。這一步不僅可以簡化讓 AI 理解文章的主題,還能夠為後續的圖像生成提供清晰且簡潔的提示詞。

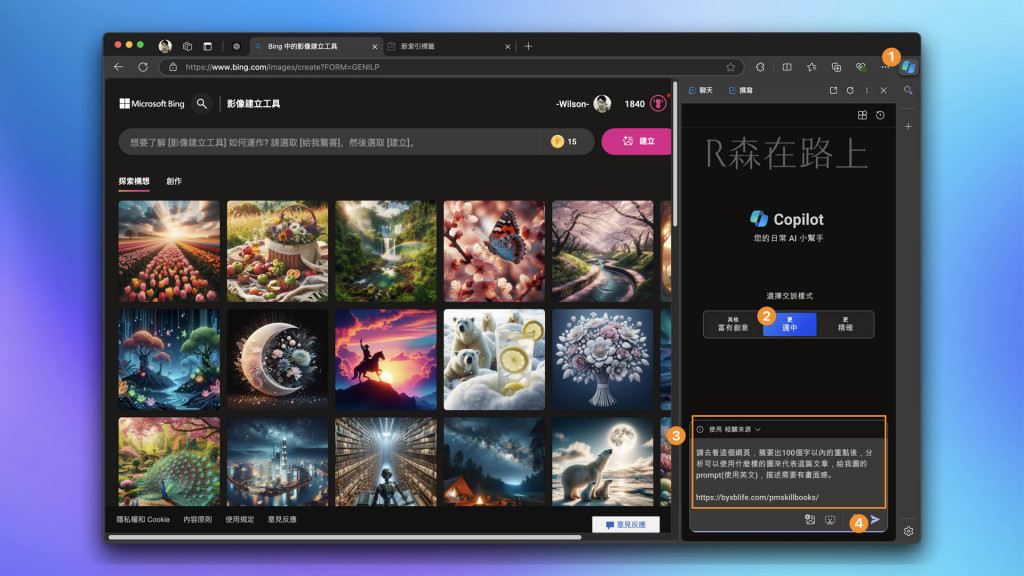
(1) 打開 Edge 瀏覽器,點擊右上方的 Copilot 按鈕
(2) 回答樣式選擇適中 (建議使用適中或精確,比較不會讓 AI 因過度自由發揮而放飛自我)
(3) 輸入提示詞後點擊送出按鈕
請參考此網頁,摘要出 100 個字以內的重點後,分析可以使用什麼樣的圖來代表這篇文章,回覆給我圖的 prompt (使用英文),描述需要有畫面感。
https://byxblife.com/pmskillbooks/
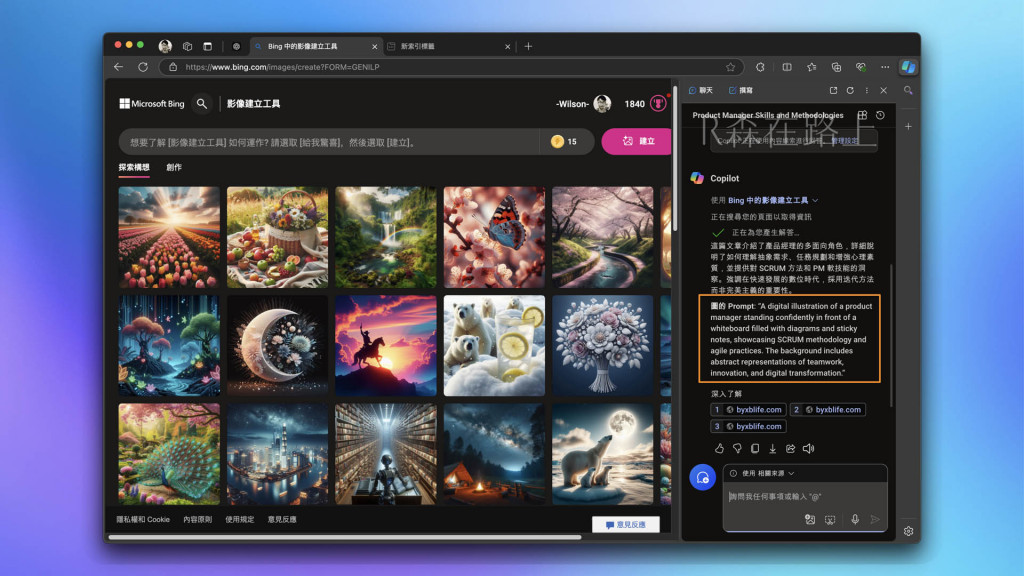
如此一來,將會得到待會繪圖要使用到的提示詞:
小技巧:之所以要求 Copilot 產出英文的繪圖提示詞,是因為就目前而言,就算有的 AI 繪圖工具標榜著能夠支援中文,但親測後發現,使用英文的圖在生成上效果更好、更準確。 (所以還是要把英文學好啊,誰說 AI 時代,英文不再重要?)
接著使用剛剛所得到的英文繪圖提示詞,請求 Bing Image Creator 為我們生成:
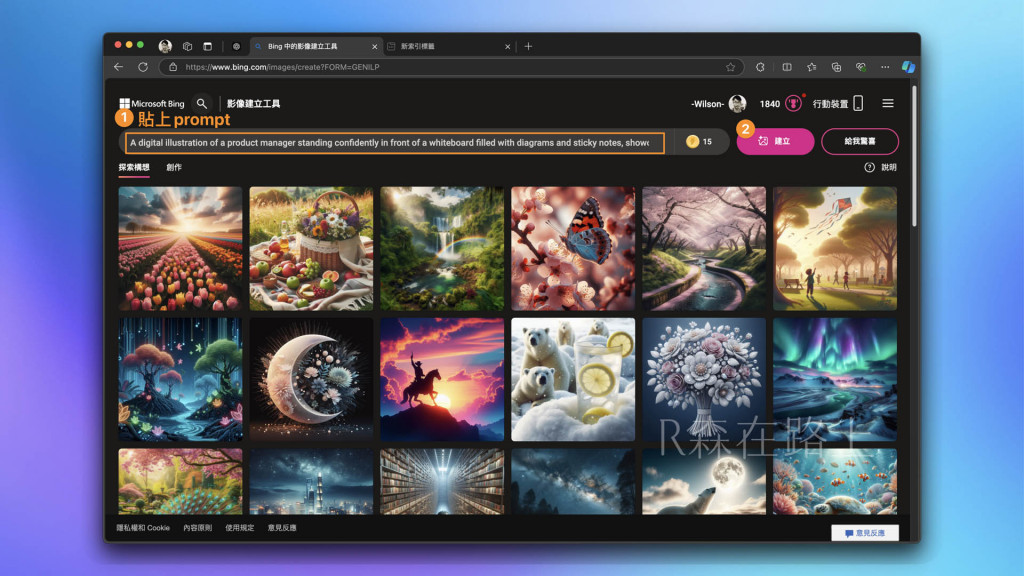
(1) 將得到的繪圖提示詞直接輸入進 Bing Image Creator
(2) 點擊「建立」
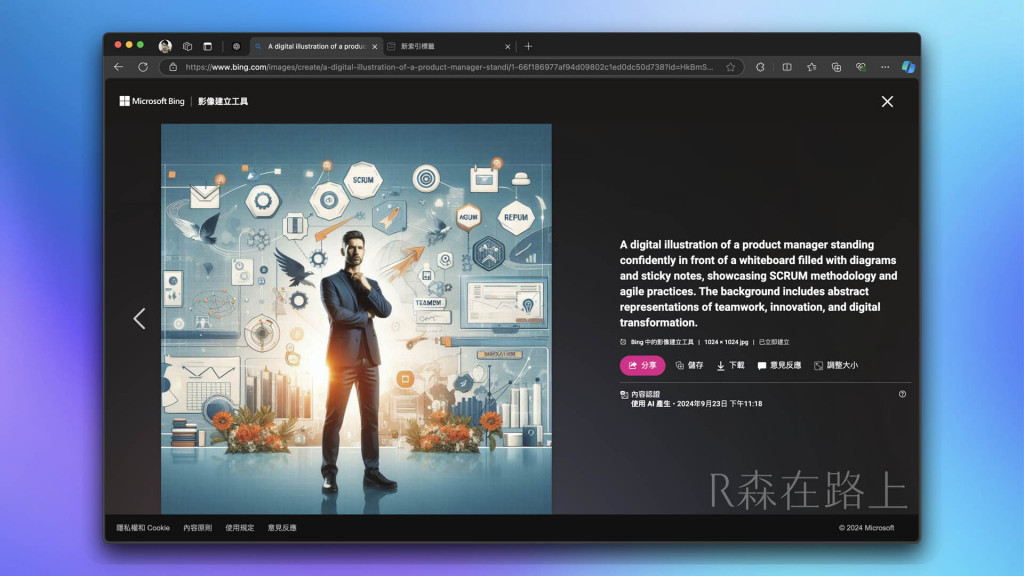
沒過多久,就生成出了該篇文章的代表性主圖:
如果生成出來的影像風格不適合該篇文章的調性,則可使用前幾章所提到的風格提示詞作調整,例如改成插畫手繪風格:
大部份的部落格文章需要的是長形的主圖,而不是正方形的圖片,這時就可以採用前幾個章節介紹的方式,調整生成圖片的比例,使其更適合文章的排版需求。
更有效率的方法是直接在 Copilot 中要求生成圖片,如此一來可避免來回切換 Bing Image Creator 繁瑣的操作。不過需要注意的是,即使在 Copilot 中指定 4:3 寬型的比例,生成的圖片仍然是 1:1 的正方型圖片。若需要寬型圖片,則需要先生成 1:1 ,再點擊大圖進行更改比例 (也就是說需要耗費 2 點點數)。
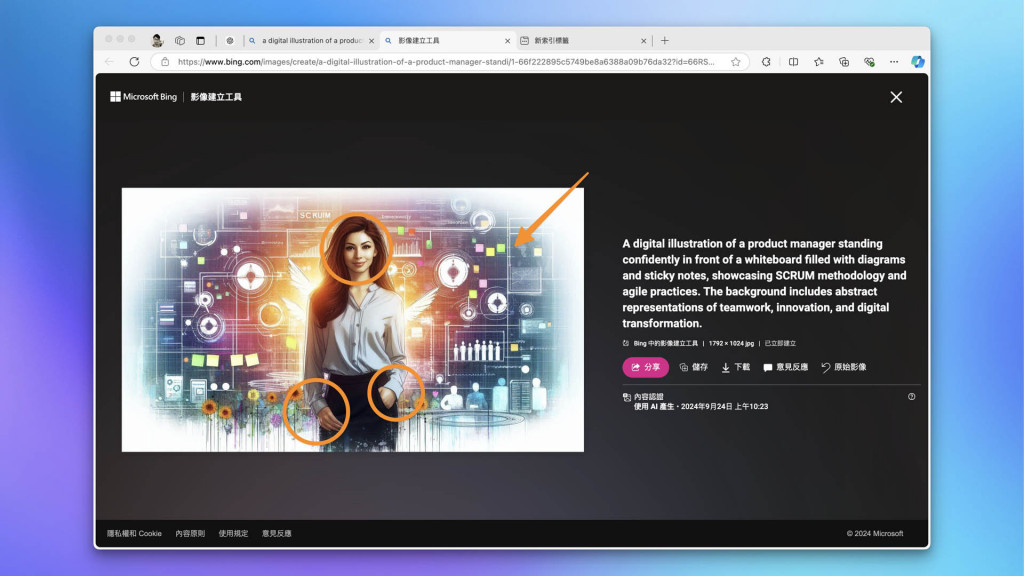
變更比例為長型比例後,最終我們要用的影像就產生出來了:
如何,是不是的確很適合作為《老布下班後》的《 產品經理全方位敏捷實踐 》這篇文章的標題主圖呢?
在 Bing Image Creator 中,生成寬形圖片需要經過兩個步驟,不知道你是否有注意到,第二步其實還是會重新生成一張新的圖片,而非「不改變來源圖片,直接擴成寬型」,換句話說,第二張擴張成寬型的圖片或多或少會與第一張 (1:1 方型) 的圖片有所不同,壞消息是,我們無法控制這個過程。
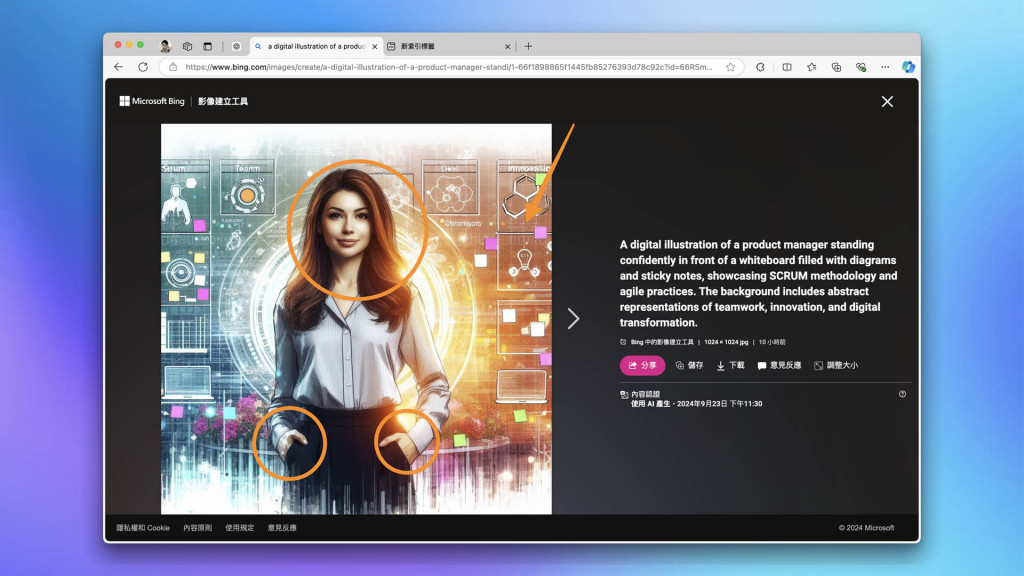
參考擴寬之前與擴寬之後的二張圖,會發現不論是手插口袋的位置、臉型或是背景,其實都不太一樣。
擴寬之前(1:1 方型):
擴寬之後(4:3 寬型):
因此,如果你希望擴展出來的寬形圖片與第一張完全相同,就需要搭配其他軟體來達到這個效果。例如,可以使用 Canva 或 Adobe Firefly 的擴張生成功能,R 森將會在後續的章節中陸續介紹這些技巧。
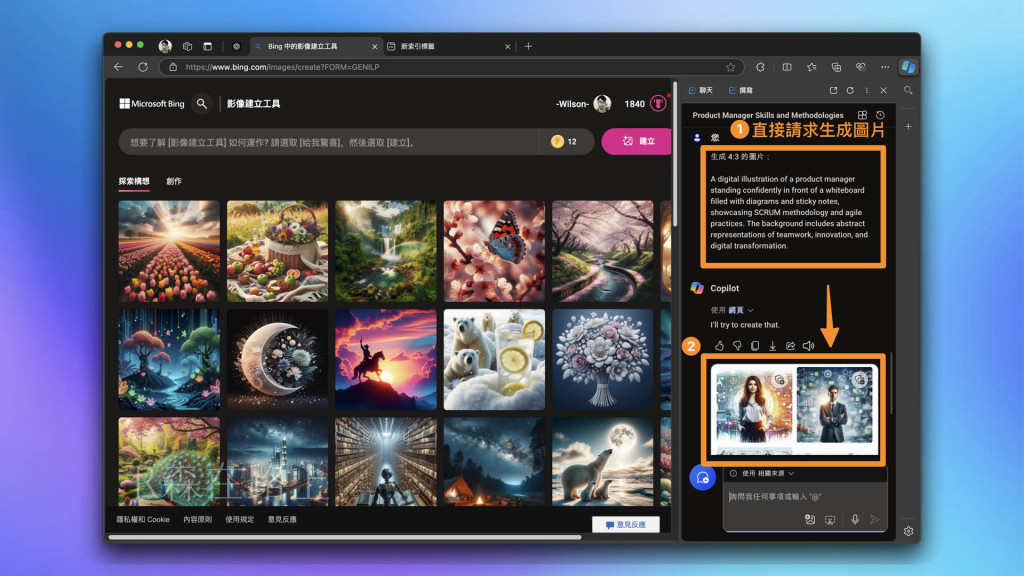
也許你會想到用上篇所借介的繞道技巧,繞過 Bing Image Creator 直接使用 Copilot 下達生成寬型圖片的指令,不過很遺憾,在目前來看仍然還是做不到:
(1) 直接請求 Copilot 生成 4:3 的寬型圖片
(2) 被 AI 當邊緣人 ,Copilot 完全忽視這個請求,所生成出來的圖片依然是 1:1 的方形比例
Bing Image Creator 和 Edge Copilot 的結合使用,應用在「類。以圖生圖」以及「部落格文章自動生成」方面,展示出了 1+1 > 2的能力。這些工具不僅簡化了圖像創作的流程,還為創作者提供了更多的靈活性和創作自由。隨著這類技術的不斷進步,我們可以期待未來的創作過程會更加自動化,從而釋放出更多的創意空間。透過這些組合技,你可以更高效地完成任務,把時間花在更多值得的事情上,例如,和 R 森一起打打《薩爾達傳說 智慧的再現》大作。
話說《薩爾達傳說 智慧的再現》明天就要上市了,究竟我會不會因此而斷更呢? 拜託不要啊啊啊~

剛跟著作,但是是請他分析一段文章的段落,請給他我圖的prompt,
結果… 就直接生成圖給我了,點圖還是看得到prompt拉,是中文的,
難道是進階版 XD